Как Сделать Мобильную Версию Сайта Примеры Кода
Например, в определении размера шрифта, размера отступов и конечно, ширины и высоты. Адаптивная верстка позволяет просматривать контент без скролла страницы, а характерная для десктопа полоса прокрутки в правой части страницы просто отсутствует. Это ужасное чувство, когда вы видите высокие показатели отказов, низкую конверсию и жалобы, связанные с ошибками UX-дизайна. Исправляем косяк с различным форматированием элементов форм, отменяя дефолтные стили браузера.
«Респонсив? Это как?» Ликбез по верстке в вебе для дизайнеров — Дизайн на vc.ru – VC.ru
«Респонсив? Это как?» Ликбез по верстке в вебе для дизайнеров — Дизайн на vc.ru.
Posted: Sat, 15 Jul 2023 07:00:00 GMT [source]
Важно, чтобы ваш ресурс был удобен для просмотра на мобильных устройствах, в противном случае вы потеряете посетителей и привлечете меньше трафика. К тому же сайты, оптимизированные под телефоны, получают лучшие результаты в поисковой выдаче. Все из-за эволюции поисковых систем, у которых такие ресурсы в большем приоритете. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, она набирает темпы.
Размеры Экранов Для Адаптивной Верстки
Но если этим не заниматься, мобильную версию придется продвигать отдельно, так как для поисковой системы это два разных сайта. А если на основном сайте выпустили классную статью, ее публикация на мобильной версии может привести к пессимизации, потому что поисковик воспримет это как воровство контента. Поэтому лучший выход – делегировать задачу опытному разработчику, которого можно найти в каталоге программистов от Workspace. Как правило, в мобильной версии у пользователей нет доступа ко всему контенту – отражается только часть. Например, flash-анимация не воспроизводится на многих устройствах, и поэтому ее заменяют текстом или изображением в формате PNG или JPG.
Файл robots.txt – в файле содержатся инструкции, которые говорят поисковым роботам, какие URL на вашем сайте им разрешено обрабатывать. С его помощью можно ограничить количество запросов на сканирование и тем самым снизить нагрузку на сайт. Это довольно старая технология, которая создавалась для упрощения жизни пользователям смартфонов.

Это значит, что на данный момент мобильная версия каждой страницы воспринимается Google как первая страница для индексации. Один из главных плюсов адаптивных сайтов в том, что они освобождают менеджеров по web optimization от многих хлопот. Например, от беспокойства о влиянии редиректа на продвижение. Если страница долго загружается или содержит контент, кардинально отличающийся от основной версии сайта, это плохо сказывается на ранжировании.
Ваши пользователи получают другой пользовательский опыт на своем настольном компьютере, чем на смартфоне или планшете. Мобильная версия сайта – это отдельная версия сайта, которая разработана исключительно для пользователей смартфонов. В зависимости от того, с какого устройства заходит пользователь, автоматически происходит определение экрана устройства и запускается переадресация на мобильную или на десктопную версию сайта.
Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Мобильная версия сайта — это специально созданный, обособленный от основного web-ресурса проект, для которого прорабатываются юзабилити, дизайн, оптимизируется контент. Она представляет собой сокращенный вариант веб-сайта с отдельным адресом. Важно разобраться в поведении посетителей, чтобы оптимизировать контент для мобильной версии сайта. — Если вы хотите обеспечить единообразный пользовательский опыт на разных устройствах, можно выбрать адаптивный сайт. Медиа-запросы используются для идентификации допустимых и недопустимых стилей на каждой конкретной странице документа.
Число пользователей мобильных устройств неуклонно растет, что прямо влияет на работу маркетологов и веб-разработчиков. Один из самых простых способов сделать шрифты отзывчивыми — изменить их в соответствии с размером области просмотра (viewport) или размером окна браузера. Существуют различные единицы области просмотра (относительно осей окна браузера), предоставляемые CSS, которые и будут использовать при создании адаптивных веб-страниц.
Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Более подробно про viewport можно прочитать в статье «Адаптация сайта на мобильных устройствах». Верстка веб-сайта «подстраивается» под разные разрешения экранов, использует скрипт который отслеживает в режиме реального времени размер окна браузера и выводит нужные стили, скрипты и разметку.
Шаг №4 – Формируем Размеры Блоков Для Мин Разрешения 1400px
По итогу вы получите полноценное, нативное мобильное приложение, которое позволит вам быть ближе к клиентам, увеличивать частоту покупок и повышать средний чек. Администратор или владелец сайта выполняет все настройки в одном месте, независимо от целевого устройства. Короче говоря, адаптивный дизайн гарантирует, что ваш сайт будет корректно отображаться на любом устройстве.
Элементы должны быть разработаны с базовой единицей 4 epx, чтобы дизайн всегда масштабировался до целого числа при применении гибкой сетки. Медиа-запрос следует правилу, основанному на параметрах минимальной и/или максимальной ширины, наряду с другими факторами (например, разрешение, браузер и ориентация экрана). Подробнее о них мы расскажем ниже, в разделе «Параметры и правила». Magic Leap прежде всего ориентировались на пользователей смартфонов. Если ваш сайт не открывается со смартфона/планшета или тормозит и плохо выглядит на небольшом экране, то вы рискуете потерять своих клиентов. Это объясняется тем, что значительная часть посетителей заходят со своих гаджетов.

В итоге возникает необходимость контролировать сразу два сайта, и в этом случае объем работы контент-менеджеров и разработчиков, соответственно, удваивается. Адаптивный сайт — это сайт, который подстраивается под размер экрана любого устройства — компьютер, планшет, смартфон. Расположение элементов на странице зависит от размера используемого дисплея.
Что Такое Адаптивная Вёрстка Страниц Сайта: Полный Гайд, Теория И Практика
Переключение происходит автоматически в зависимости от устройства, с которого заходят на web-сайт. К примеру, мы применяли его при разработке Brands&Charity. Когда я смотрю на вопрос с разных позиций, мне кажется очевидным, что адаптивная верстка – лучший выбор. Инвестирование в адаптацию сайта поможет сохранить существующий рейтинг, SEO и ключевые слова как минимум. Но, конечно же, решение зависит от поставленных перед разработчиком задач. Статистика ясно показывает, что игнорировать мобильные устройства никак нельзя, будь это создание сайта или построение стратегии продвижения в онлайне.
- Мобильную версию лучше использовать для крупных сайтов, а для всего остального использовать адаптивный дизайн.
- Адаптивный дизайн – это дизайн, который адаптируется под размер экрана пользователя.
- К примеру, мы применяли его при разработке Brands&Charity.
- Именно поэтому проверка адаптивности сайта должна осуществляться специалистами на реальных разнообразных девайсах.
- С тех пор как график опубликовали, появилось еще больше доказательств того, что мобильный трафик важен.
Условия разделяется оператором (not, and, or), далее указываются параметры. Ширина, высота, ориентация страницы, соотношения разных элементов, либо разрешение экрана — все это параметры @media. Это точки слома или контрольные точки, триггеры, при достижении которых изменяется отображение страницы. Контрольные точки определяют конкретное изменение макета https://deveducation.com/ в соответствии с пользовательским устройством и связывают все компоненты страницы с шириной экрана. У приложения свои каналы распространения, то есть вам нужно будет тратить деньги на другой маркетинг (рекламу в сторах). Если вы не знаете, зачем вам нужно приложение – оно вам не нужно, лучше создайте мобильную версию или сделайте адаптивную верстку.
Как Создать Мобильную Версию Сайта
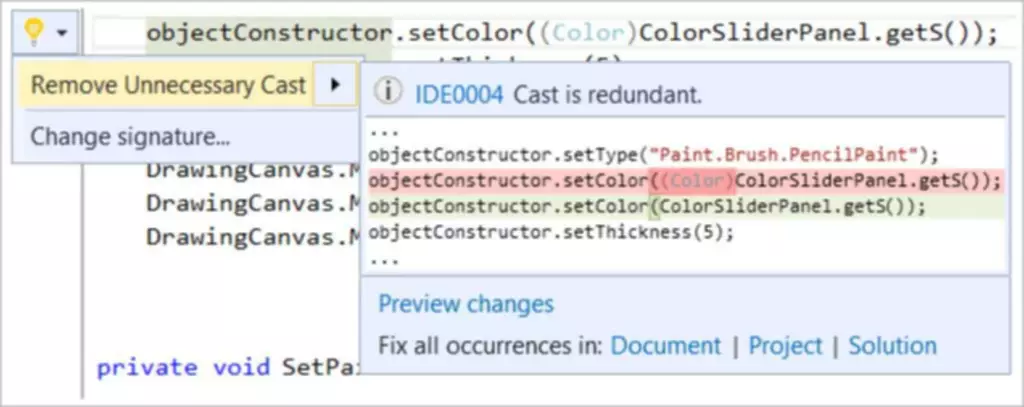
В ряде случаев применяется JS (когда есть динамический контент).

Но при отображении в мобильном устройстве (Android и IOs) верстка выглядела немного странно. Больше всего раздражал маленький размер шрифта текста для абзацев. Итак, разберем всё по частям и найдем самое оптимальное решение, чтобы не выглядело как «на костылях».
Несмотря на то, что на сайте большое количество товаров и категорий, все структурировано логично и найти нужный товар не составляет труда. Авторитетные ссылки – это ссылки на сайт, размещенные на авторитетном ресурсе. Авторитетный — у такого ресурса много качественных ссылок с других сайтов.
Em — это размер шрифта, который используется на смартфоне или другом мобильном устройстве по умолчанию. Прописываем 3em — получаем шрифт втрое больше, чем главный шрифт страницы для конкретного устройства. Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства).
Внешние ссылки (другое название — обратные) — это ссылки на сайт, размещенные на сторонних ресурсах. Ссылки на другие страницы этого же сайта называются внутренними. Придется обновлять информацию на сервере каждый раз, когда добавляются новые девайсы.
Мобильная Версия Сайта
Для width разрешено задать минимальную и максимальную ширину. Аналогично — для heights (высоты) и aspect-ratio (форматного соотношения). Свойство CSS aspect-ratio позволяет создавать блоки с пропорциональными размерами, при этом высота и ширина блока автоматически рассчитываются как соотношение. Чтобы прописывать CSS, необязательно редактировать код в ручную. Начинающие верстальщики могут воспользоваться готовыми библиотеками фреймворков, чтобы загрузить шаблон CSS сразу в Title страницы. Адаптивная верстка предусматривает относительность буквально во всем.
Карта сайта sitemap.xml – файл для ботов поисковых систем с перечнем всех страниц сайта в формате XML. Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта. Адаптивная верстка — это не веяние моды, не прихоть маркетологов, это необходимость, особенно для коммерческих проектов. При посещении любого веб-сайта пользователи хотят видеть удобный и понятный интерфейс. Им важно, чтобы не приходилось увеличивать изображение, не нужно было долго искать кнопки, необходимую информацию.
Шаг №3 – Формируем Размеры Блоков Для Мин Разрешения 990px
Наличие адаптивного сайта не освобождает от необходимости рассмотреть юзабилити с точки зрения пользователей ПК и смартфона. Мобильная версия сайта изначально пишется под смартфоны и планшеты. Посетители основного сайта будут перенаправлены на нее, если система идентифицирует, что юзер зашел с мобильного устройства. Если вы задумались о разработке собственного мобильного приложения для интернет-магазина — создайте его на AdvantShop. Мы подключим все необходимое, соберем приложение, опубликуем в App Store, Google Play и RuStore.
Плотность пикселей, ориентация страницы задаются аналогично. В адаптивной верстке они называются «эффективными пикселями» (epx). Эти единицы используются для выражения размеров макета и интервалов.
Также выделяют следующие подходы при разработке адаптивной версии. UX – это то, как вы относитесь к тому адаптивная верстка это или иному интерфейсу. И его тоже надо учитывать, когда вы выбираете, как именно адаптировать ваш сайт.
